ブログのテーマで悩んでいる人
有料テーマと無料テーマの違いってなに?お金をかける価値があるのか知りたい。あともし有料テーマを使うなら、おすすめのテーマを比較して選びたい。
そんな悩みを解決します。
この記事を書いているぼくは、ブログ月収2万円の脱初心者ブロガーです。
ブログスタートして1年以上「無料テーマ」で運営していました。
そんなぼくの結論は、「さっさと有料テーマにすべき」です。
ワードプレスの「テーマ選び」は、ブログで稼ぐならマジで考えるべき。ブログサイトのデザインは、ほとんどテーマで決まります。
✔デザインは「ブログの第一印象」です
ブログの読者はまず、「書かれている情報」よりも「記事の見やすさ」で、読むべき記事を選んでいます。
あなたのブログが見づらいと、フツーに最後まで読まれません。
せっかく来てくれた読者は、ほかのブログに流れます。
つまり「記事の見やすさ」をベースに良い情報を盛り込めば、ブログで稼げるということ!
そんな見やすい記事を作るのに、ワードプレスの「テーマ選び」が一役買っているわけですよ。
そこにお金をかけなかった1年前のぼくを、ぶん殴ってやりたいぜ!
ということで、ぼくと同じミスをしないようにまずは、「有料と無料の違い」を確認しつつ、自分自身が「無料テーマでブログを続けるべきか」を判断してください。
ワードプレスの有料テーマをおすすめしたいブロガーの3つの特徴
無料テーマの最大のメリットは「無料」ということですよね。
逆にいうと、それ以外はほとんどの人にとって「有料テーマにするメリットのほうが大きい」とも言えます。
✔有料テーマにするメリット
- その日のうちにサイト公開できる
- SEO対策を考える必要がない
- 装飾のバリエーションが豊富
この3つすべてが対策済みの人は、そのまま無料テーマでもアリ!
どれかひとつでも気になるのがあれば、記事の続きを読むことをおすすめします。
ちょっとむずかしいワードも入っていますが、詳しく解説します。
①:その日のうちにサイト公開できる
ワードプレスでブログを作っても、見せられる状態にもっていくまでけっこう手間と時間がかかります。
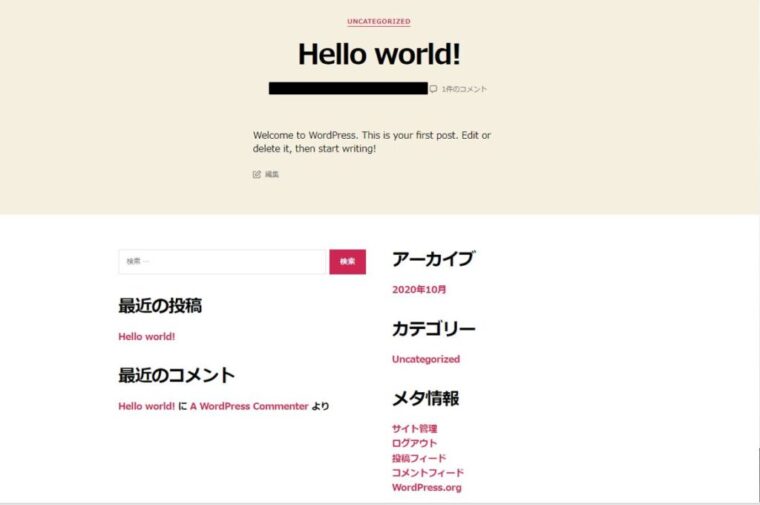
初期のブログサイトはこのとおり↓
どこになにがあるのか、パッと見で分からないですよね。
無料テーマの場合、ほとんどがHTMLやCSSを使ってサイトデザインを構築していきます。
HTML、CSSってのはプログラミングコードですね。
初心者にはとっつきにくい内容かも。
有料テーマを使えば、そんなことに時間を使わなくてOK!
デザインのテンプレートをインストールするだけなので、すぐにブログ記事を書き始めることも出来ちゃいます。
たとえばこちら↓

有料テーマを使えば、一発でこのクオリティ!
ブログサイトを公開するまえに挫折するひとも、わりといるんですよ。
無料にこだわり過ぎると、スタートラインにすら立てないかも…!
すぐにブログをスタートさせたいなら、有料テーマがおすすめ!
②:SEO対策を考える必要がない
SEOは、ブログで稼ぐならスルーできないキーワード!
SEOとは?
【Search Engine Optimization】の略で、日本語に直すと「検索エンジン最適化」となります。Google検索で上位表示を狙う取り組みのことと理解しましょう。
これをきいて、
やめてー!むずかしいー!
って思ってる時点で、無料テーマはもうやめたほうが良いです。笑
SEO対策をしていないブログサイトは、SEO対策しているブログサイトに勝てません。
有料テーマの製作者はSEOのプロたちです
当然ですが、有料テーマのSEO対策はバッチリです。しかも一度購入すれば、その後のメンテナンスはいりません。製作者が勝手にバージョンアップしてくれます。
勉強のために「自力でプロ級のSEO対策を構築する」って目的じゃなければ、有料テーマで良いかと。
現時点でSEOがよくわかっていないなら、有料テーマがおすすめ!
③:装飾のバリエーションが豊富
ぼくがブログをスタートして1年以上は文字にラインを引くだけでコード入力していたんですよ。
<span style=”border-bottom: solid 5px pink;”>文字入力~
こんなのを毎回です。
文字を囲う「ボックス」をつくるときも、HTML編集にしてコード入力ですよ。
<div style=”border:2px dashed #3399ff;padding:20px;background:#F8F8FF;”>
ぼくは箇条書きを使うときに、よくこのボックスを活用します。
こんな感じで↓
✔ボックスを使うメリット
- 伝えたいことが強調される
- 飽きさせない見せ方になる
- 読者はボックステキストを読む
こういった「見せ方」が、有料テーマなら2クリックくらいで設定できちゃいます。
有料テーマにして装飾機能が豊富なのが、いちばん嬉しかった!笑
こういった吹き出しも、2クリックで作れます。笑
コードを自分で打ち込むのが面倒なら、有料テーマがおすすめ!
ちょっと有料テーマのほうが、自分に合ってるかもしれない…。
そんなあなたへ…。
有料テーマを選ぶなら、次のポイントは押さえておくべき!
有料テーマを選ぶときの3つのポイント
- 人気テーマであること
- デザインを気に入ること
- サポートが充実していること
数ある有料テーマ選びで失敗しないための方法です。
詳しく見ていきましょう。
①:「知名度が高い=検索しやすい」です
テーマの使い方や活用事例を調べたいとき、人気テーマであればたくさんのブロガーが記事を書いてくれています。
つまり、分からないことに直面しても「すぐに解決しやすい」ということ。
マイナーなテーマにしちゃうと、調べごとにムダな時間を使いすぎてしまいます。
②:デザインを気に入ること
有料テーマごとに、デザインの特色があります。
いちばんに気にするポイントじゃないけど、あなたが作るブログジャンルとの相性は考えたほうが良いと思います。
のちのち2つ目、3つ目のサイトを立ち上げたときにも、有料テーマは使いまわすことができます。
有料テーマは「買い切り」なので、一度の負担でずっと使い続けられるのが嬉しいポイント。
ちなみにぼくは、有料テーマ選びをミスりました。笑
ぼくが使っている「JIN」も人気テーマのひとつです。
ただ、ぼくの場合は「もう少しSEO対策に特化しているほうが良かった」と今になって思っています。
③:サポートが充実していること
人気の有料テーマを選んでおけば、とりあえずここでミスることはありません。
マイナーな有料テーマのデメリット
- トラブル対応が遅い
- SEO対策が最新じゃない
- サーバーによっては使えない
こんなところが挙げられます。
購入したのに使えないって…、シャレにならんわな!笑
そんなこんなで上記3つのポイントを踏まえたうえで、ぼくがおすすめする有料テーマを紹介していきます。
ワードプレス有料テーマのおすすめTOP3
ぼくがおすすめする有料テーマはこちら。
価格はどれも、税込14,800円です。
この順位にした理由もふまえて詳しく解説していきます。
1位:【THE THOR(ザ・トール)】


1位の理由
- 圧倒的にSEOに強い
- クリックだけでサイトが作れる
- サイトの表示速度がハンパない
初心者でも洗練されたプロ級のサイトを、クリックだけで作り上げることができます。
「デモサイト一覧」を見れば、そのクオリティも感じ取れるはず。
これと同じものを、クリックだけで作れます。
もちろん、自分好みにカスタマイズすることも可能。
SEO対策も国内最高水準
- AMP・PWA
- Gzip圧縮
- ブラウザキャッシュ
- 画像遅延読み込み
- CSSファイル非同期読み込み
こういった、ページの表示速度を高速化する仕組みがふんだんに盛り込まれています。
ページの表示速度はSEO対策としても重要だけど、読者の「はやく見たい」っていう気持ちにも応えられます。
「本気で稼ぎたい」+「初心者でもプロ級のサイトが欲しい」人におすすめ!
購入はこちらのリンクからどうぞ。
2位:【AFFINGER(アフィンガー)】

2位の理由
- 中~上級者向けのテーマ
- もっともユーザー数が多いテーマ
- SEOに強いテーマとして紹介記事が多い
コード書き換えなどの知識がないと、使いこなすのが難しいテーマ。
ただ、ユーザー数がもっとも多いテーマなので、分からないことはググればすぐに答えが見つかるでしょう。
サイトデザインは「クール&スマート」って感じで、めっちゃカッコいいです。好み。
こちらのテーマは「稼ぐに特化」をコンセプトとしています。
「コードを覚えてでも本気で稼ぎたい」+「スマートなデザインが好み」な人におすすめ!
購入はこちらのリンクからどうぞ。
3位:【JIN(ジン)】

3位の理由
- 若干、表示速度が遅い
- 圧倒的に初心者サポート
ぼくも使っているJINですが、とことん初心者向けって感じです。
悪くはないんだけど、慣れてきたころに「ほかのテーマに変えたい」って思うかも。
初心者に嬉しい機能がそろってます
- デモテンプレが豊富
- 着せ替え機能で変更がラク
- 執筆に使う「エディター」が豊富
サイトデザインは「かわいい&やわらかい」って感じですね。
このブログサイトを見てもらえれば、一目瞭然!
ほかにもどんなデザインが作れるかをチェックしたい方はこちら。
個人的には初心者向けとしても優秀である、1位の【THE THOR】を推します。
同じ値段なのに、SEO対策面でほんとに優秀。
「追加費用がかかっても最初は手軽に始めたい」+「今後もHTMLやCSSを勉強するつもりはない」って人におすすめ!
購入はこちらのリンクからどうぞ。
最後に:ブログで稼ぎたいなら「有料テーマ一択」です
この記事を読んでいるってことは、「これからブログを本格的に始めていこう!」って状況の駆け出しブロガーが多いはず。
2021年ももうすぐ終わるのに、これから無料テーマで戦っていくのはぶっちゃけ無謀。
ブログの世界は、初期装備を課金で充実させることができるのです。
自分はまだ初心者だから、稼げるようになってから有料テーマにしようと思ってる…。
厳しいこと言うけど、そう思っている人は、結局いつまでたっても稼げません。
むしろ途中で心が折れて、来年の今ごろはブログ辞めてるかも。
今回ご紹介した有料テーマは、どれも14,800円。
ぶっちゃけ、起業資金としては安すぎるよ!笑
マジでやれば失敗は無いけど、たとえ失敗しても14,800円の損失です。
生活を脅かすほどの額ではありません。
気に入った有料テーマを購入して、モチベ高くブログ活動を続けていきましょう。
というわけで以上です。
✔ブログの立ち上げから収益化までの完全ガイドはこちら