ブログを始めたばかりの人
ワードプレスでブログを開設したけど、記事の作り方が分からない!それっぽい記事を作る方法が知りたいです!
そんな悩みを解決します。
✔前提として…
この記事は、「ワードプレスによるブログ開設を終えた方向け」の内容となります。また、必要環境の設定も終わっている前提で、話が進んでいきます。
まだ、ワードプレスによるブログ開設&環境設定が終わっていない方は、下記の記事を参考に設定を終えておきましょう。
この記事を書いているぼくは、2年ほどブロックエディタ―でブログを書き続けている人間です。
ブログ記事を書く方法としては、大きく2種類あります。
- テキストエディター
- ブロックエディター
好みもあるけど、じつは「テキストエディタ―でブログ作成できたほうが良い」とされています。
テキストエディタ―の使い方を今さら覚える時間があるなら、少しでも記事を多く書きたいと思ったり…。
それくらい、初心者にとっても使いやすいのがブロックエディターなんです。
この記事では、そんな「ブロックエディター」の使い方について詳しく解説していきます。
また、ブロックエディターを使ううえでの注意点も解説していきます。
ぼくも、最近まで間違った使い方をしていたので、ぜひ参考にしてください。
ブロックエディターの使い方【具体例で解説】
まずは、ブロックエディタ―を使った「ブログ記事の作り方」をみていきましょう。
目次を作りましたので、気になるところからチェックしてください。
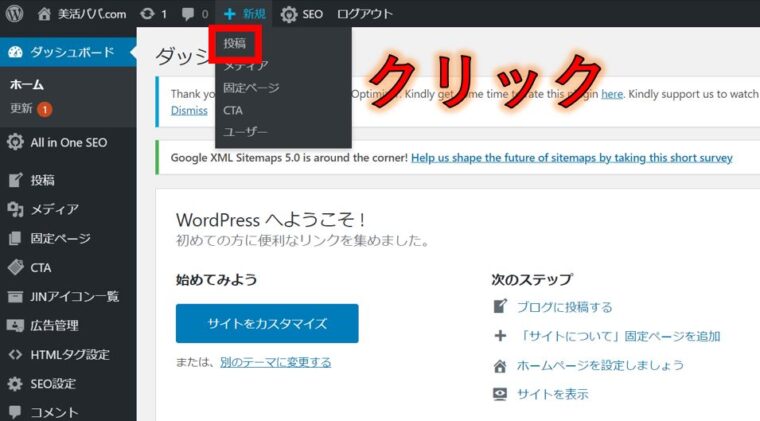
①:「記事作成画面」を表示する
「+新規」もしくは「投稿」を選択することで、記事作成の画面に移ります。
記事タイトルと本文の入力画面
✔記事作成画面はこの通り!
※記事作成画面は、使っている「ワードプレステーマ」によって若干のデザインに違いはあります。
画像の赤枠の部分が、あなたのブログ記事となる部分です!
タイトルは32文字以内でまとめるべき!
Googleの検索バーにキーワードを打ち込むと、記事が10件表示されますよね。
そのうち、タイトルが表示される文字数はほとんどが32文字まで!
パソコンによっては、もっと短くなってしまうこともあります。
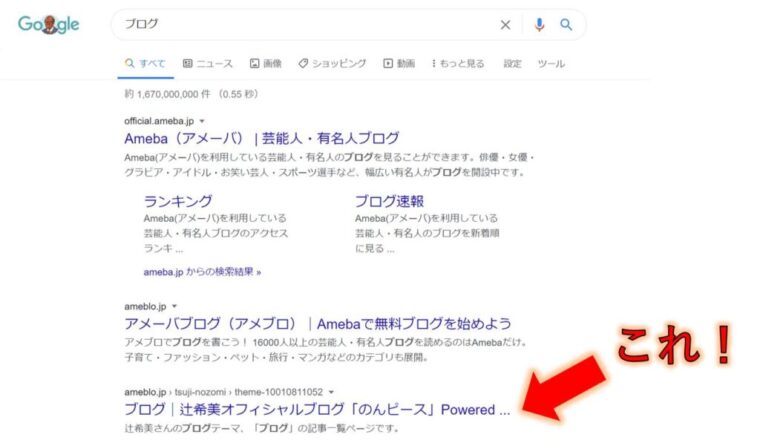
たとえば、「ブログ」って検索すると、こんな感じです。
辻希美さんのブログタイトルが、途中で「…」になっちゃってますよね。
ブログを収益化させるのに、いちばん読まれるタイトルが「…」で表示されていたら、機会損失になり得ます。
タイトルは、長くても32文字以内で収まるようにまとめましょう!
下書き保存/プレビューの使い方
✔下書き保存は超重要!!
下書き保存はこまめに行っておきましょう。なにかの拍子に電源が落ちたり、手違いで消してしまって泣きを見ないように…。昔の僕です…。
✔プレビューでデザインを確認しましょう!
プレビューを使うことで、ブログ記事が「客観的にどう見えるか」を確認することができます。慣れないうちは、こまめに確認して設定がちゃんと反映されているかをチェックしましょう。
②:本文をブロックツールで装飾していこう!
こんにちは、ほとけです。ブログを始めて1年の脱初心者ブロガーであり、このブログのほかにもうひとつのブログを運営しています。そっちのブログは放置状態ですが、毎月2万円ほどの収益を生み出してくれているので、生活がちょっぴり豊かになっていて、とても助かっています!ブログ最高!!
文字がずらーっと並んでいると、ちょっと見づらいと感じますよね。
読者はたいてい、これを見ただけで「読まずに離脱」してしまいます。
それを改善したのがこちら。
こんにちは、ほとけです。
ブログを始めて1年の「脱初心者ブロガー」です。
もうひとつ、放置状態のブログを運営しており、毎月2万円ほどの収益が発生しています!
生活がちょっぴり豊かになったので、とても助かっています!
ブログ最高!!
言ってることは一緒ですが、「見やすさ」に違いがありますよね。
「見やすさ」は、読者の「早く知りたい」という欲求を満たします。
ブロックエディタ―を使って、見やすい文章を作るテクニックを見ていきましょう!
文章を装飾する方法
文章を入力すると、図のように文章を装飾するためのメニューが表示されます。
- ブロックタイプの変更
- ブロックの移動(スクロール)
- ブロックの移動(1段ずつ)
- テキスト配置の変更(左寄せ・中央・右寄せ)
- 選択範囲を太字にする
- 選択範囲を斜体(イタリック体)にする
- 文章にリンクを貼り付ける
- ワードプレステーマごとの文字装飾設定
- ブロックの設定
ぼくが特によく使うのは、⑨「ブロックの設定」のなかの「HTMLとして編集」です。
ちょっとしたHTMLコードを書き足すのに便利なので、わりと頻繁に活用しています。
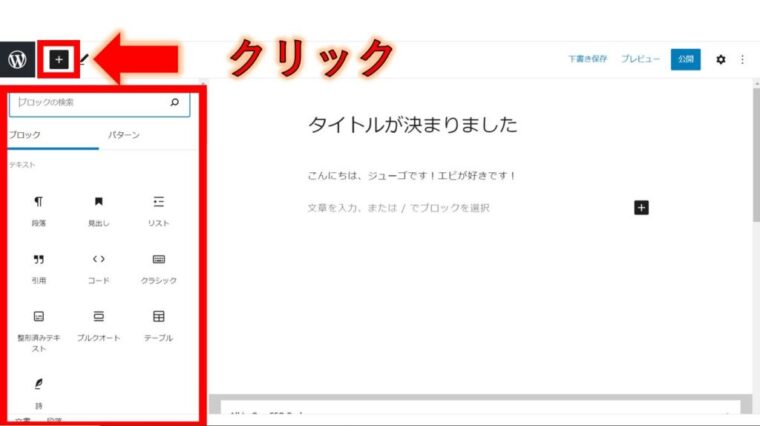
ブロックツールの呼び出し方法
左の「+」をクリックすることで、ブロックツールのメニューが表示されます。
メニューの内容は、上から順に以下の通り。
- テキスト編集
- メディア編集(画像など)
- デザイン編集
- ウィジェット編集
- 埋め込み編集(SNSリンクなど)
- 有料テーマブロック編集
ブロックツールは、ワードプレステーマごとに使えるアイテムに違いがあるんですよね。
有料テーマなら、「かんたん&オシャレ」なツールがたくさん使えます。
③:よく使うブロックツール一覧【具体例も解説】
僕がかなり使うブロックツールは次の5つです。
- 画像
- 見出し
- リスト
- スペーサー
- メディアと文章
これらを使いこなすだけで、立派なブログ記事を作り上げることが可能です。
画像
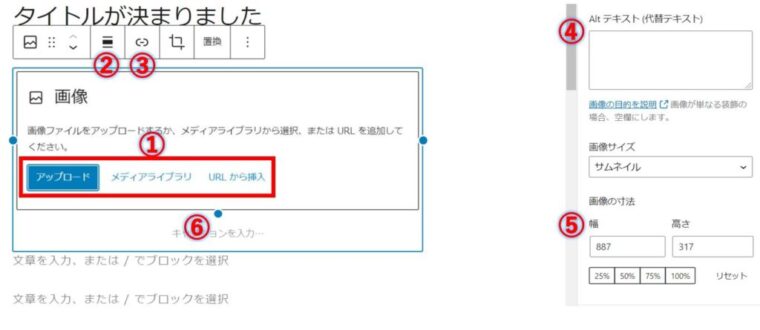
①:画像の挿入方法
- アップロード⇒新たに画像を追加する場合
- メディアライブラリ⇒過去に追加した画像を使う場合
- URLから挿入⇒画像のURLを直接指定して挿入する場合
②:画像の配置を決める
「左寄せ」「中央」「右寄せ」から選べます。
③:画像のリンク設定
設定しなくてもOKです。
設定しておけば、画像をクリックしたときに「拡大表示」することが可能。
よく分からなければ、「メディアファイル」を選択しておけばOKです。
④:Altテキストの入力
画像が表示されなかった場合に、「その画像が何を意味する画像であったかをテキストで伝える」ことができます。
⑤&⑥:画像のサイズを指定できる
- ⑤には、数値を直接入力でサイズ変更
- ⑥の場合、ドラッグしながらサイズ調整
見出し
↑これです。
✔当ブログの見出しデザイン
大見出し
小見出し
もっと小見出し
見出しを使い分けることで、自分は書く内容がはっきりするので、ブログ執筆のスピードアップにもなります。
読者としても、欲しい情報を見つけやすいので、見出しは積極的に活用していきましょう。
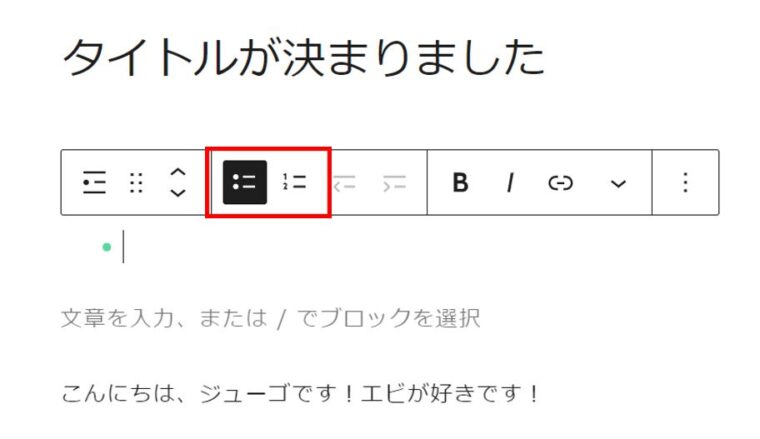
リスト
この記事でも、これまでにリストをたくさん使ってきました。
画像の赤枠部分で、リストの表示方法を切り替えることができます。
- Aパターン
- Bパターン
- Cパターン
- 手順1
- 手順2
- 手順3
こんな感じで、かんたんに設定できます。
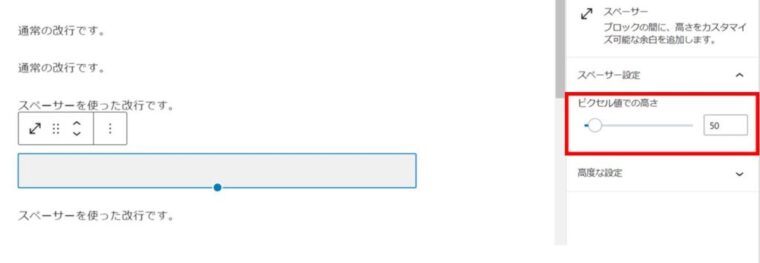
スペーサー
行間を調節する機能です。
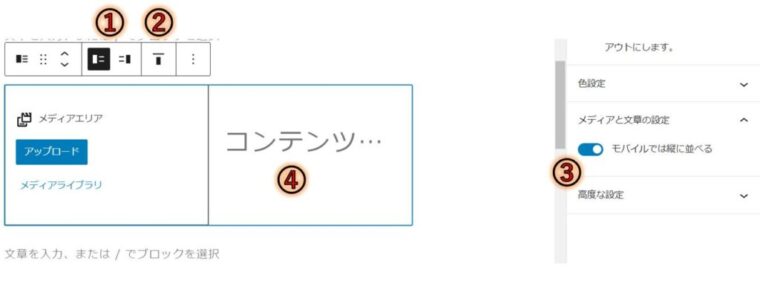
メディアと文章
写真と文章を、横並びで表示することができます。

こんなこともできちゃうよ!
喋ってるみたいでしょ!
以上、5種類のブロックツールを使いこなして、ステキなブログ記事を作成してください!
ブロックエディターで記事を書くときの注意点
ブロックエディタ―でブログを書くときは、以下の2つの注意点を押さえておきましょう。
- 太字は<b>タグを使おう
- 「スペーサー」を上手に使おう
これらは、面倒なことにならないうちに初期から取り入れておきましょう。
太字は<strong>タグではなく<b>タグを使いましょう
ブロックエディタ―で太字にすると、HTMLコードは<strong>タグとなります。
<strong>タグは、使い過ぎるとGoogle様の評価を下げるというデメリットがあります。
面倒ではありますが、「HTMLとして編集」から<b>タグに変更しておきましょう。
「スペーサー」を上手に使いましょう
単純な話で、文字が密集して見えるよりも、適度な間隔があいていたほうが、読者の滞在時間が長くなりやすいのです。
わりと頻繁に使うので「スペーサー」の使い方には慣れておきましょう!
それではさっそく1記事、作成にとりかかってみましょう!
というわけで以上です。
記事作成後、「投稿する前の必須設定」が心配ならこちらの記事をどうぞ。
✔ブログの立ち上げから収益化までの完全ガイドはこちら